运算符
# 1.算术运算符 var x=10; var res1=x++; '先赋值后自增1' var res2=++x; '先自增1后赋值' # 2.比较运算符 弱等于:自动转换类型 '5' == 5 '结果是true js会自动转换成相同数据类型比较值是否一样' 强等于:不转换类型 '5' === 5 '结果是false' # 3.逻辑运算符 python中使用 and、or、not js中使用&&、||、!
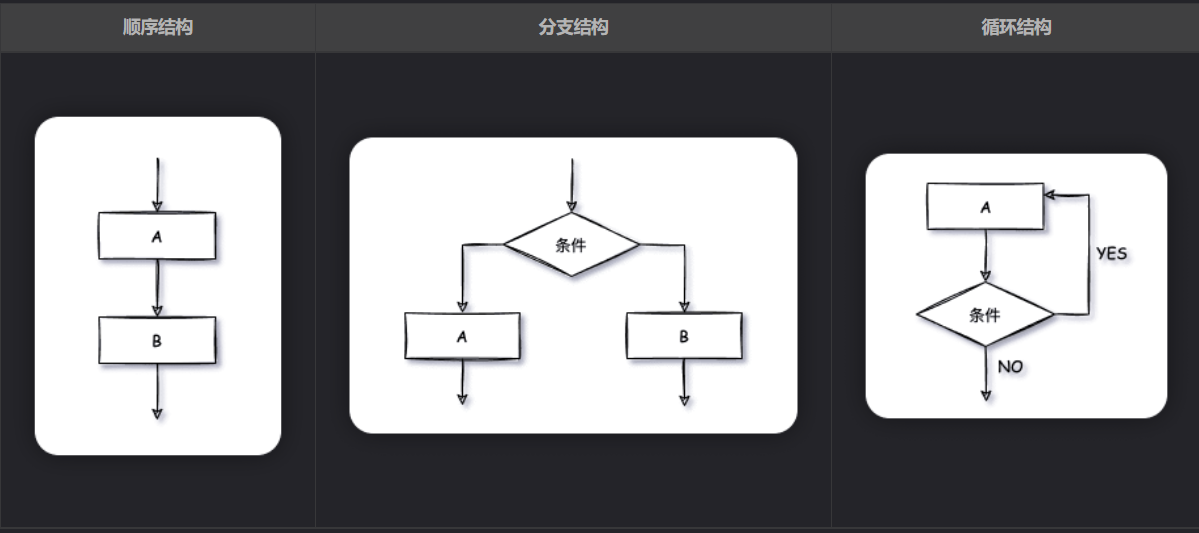
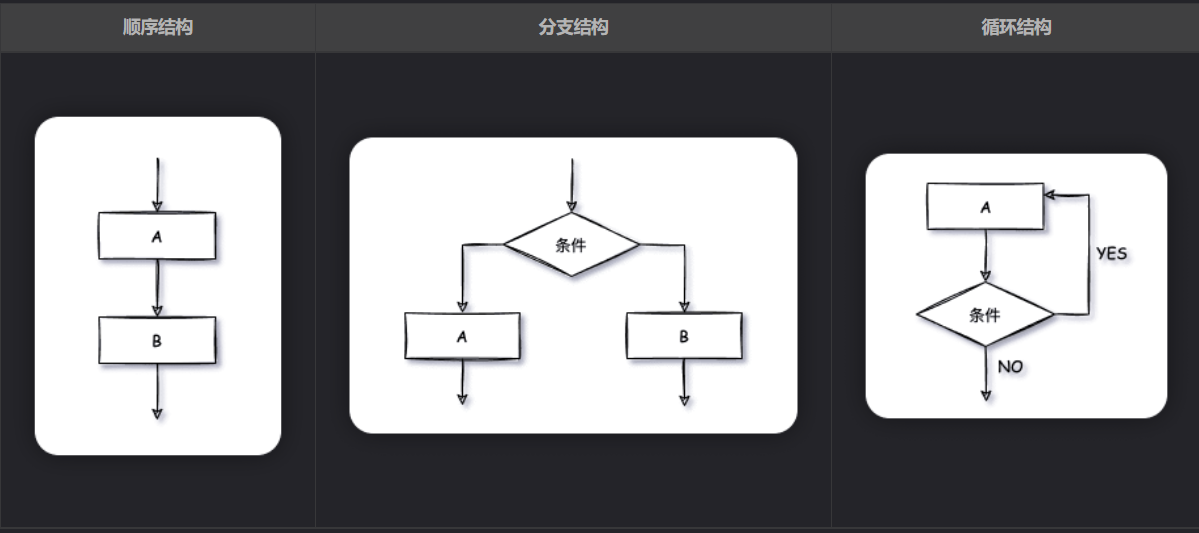
流程控制
# if判断 1.单if分支 if(条件){ 条件成立执行的分支代码块 } 2.if...else分支 if(条件){ 条件成立执行的分支代码块 }else{ 条件不成立执行的分支代码块 } 3.if...else if...else分支 if(条件1){ 条件1成立执行的分支代码块 }else if(条件2){ 条件1不成立条件2成立执行的分支代码块 }else{ 条件1和2都不成立执行的分支代码块 } 4.switch语法 var n1 = 1; switch (n1) { case 0: console.log(干饭); break; # 如果不加break会基于当前位置一直往下运行 case 1: console.log(睡觉); break; case 2: console.log(玩耍) default: # 没有对应条件统一执行default子代码 console.log(无所事事!!!) } # 2.while循环 while(循环条件){ 循环体代码 } # 3.for循环 for(初始值;循环条件;每次循环之后的操作){ 循环体代码 } 循环打印0到9的数字 for (var i=0;i<10;i++) { console.log(i); } 使用for循环打印出数组内所有的元素 var l1 = [11, 22, 33, 44, 55] for(var i=0;i<l1.length;i++){ console.log(l1[i]) }

三元运算符
python中的三元运算 res = 11 if 1 > 2 else 22 '''if后面的条件成立则使用if前面的值 不成立则使用else后面的值''' js中的三元运算 res = 1 > 2 ? 11 : 22 '''问号前面的条件成立则使用冒号左边的值 否则使用冒号右边的值''' # 三元运算一般情况下都不推荐嵌套使用!
函数
函数定义: function 函数名(参数1,参数2){ 函数体代码 return 返回值 } 1.function 定义函数的关键字 相当于python中的def 2.函数名的命名参考变量名 并且js推荐使用驼峰体(Myfunc\MyFunc) 3.参数可写可不写 4.return返回值 函数调用: 函数名加括号 有参则传参即可!!!
# 1.无参函数 function f1(){console.log(111)} f1() # 调用
# 1.有参函数 function f2(a, b){console.log(a,b)} f2() # 可以调用 相当于传了两个undefined f2(1) # 可以调用 f2(1,2) # 可以调用 f2(1,2,3,4,5) # 可以调用 '''js中的函数提供了有个内置关键字arguments:接收所有参数''' function f2(){ console.log(arguments) if (arguments.length === 0){ console.log('什么参数都没传') }else if(arguments.length === 1){ console.log('传了一个参数') }else{ console.log('传了多个参数') } } # 2.返回值参数 return不支持返回多个函数
# 1.匿名函数 var ff = function (){ console.log(123) }
# 1.箭头函数(def中vue框架会再次接触) var f = v => v; // 等同于(箭头左边是形参右边是返回值) var f = function(v){ return v; } var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 } 针对js的函数学习到这里就足够了 了解:作用域(与python一致)
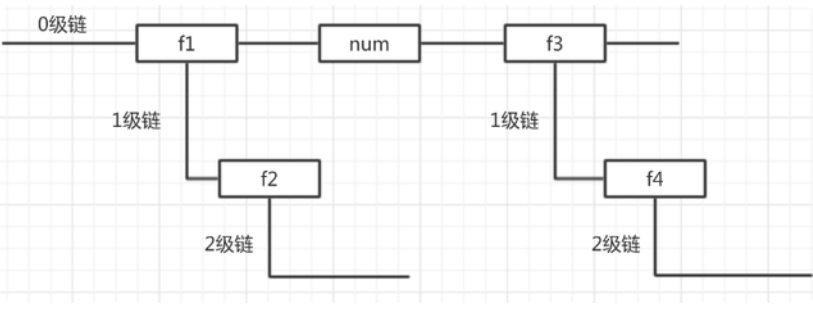
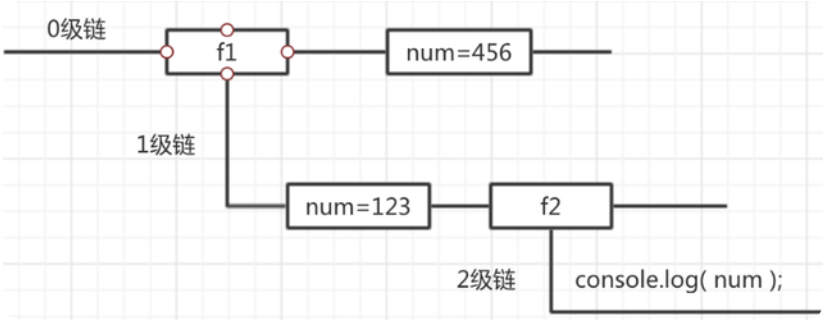
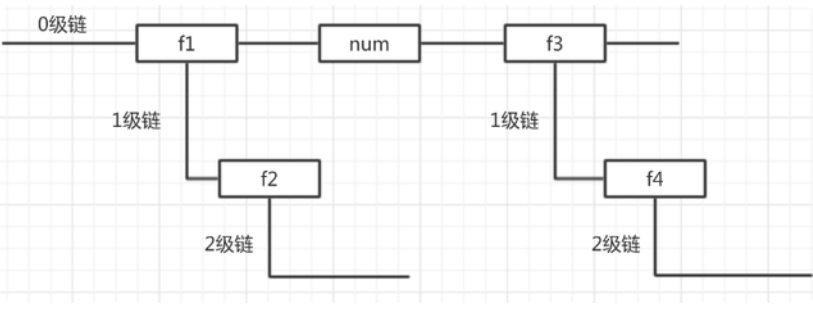
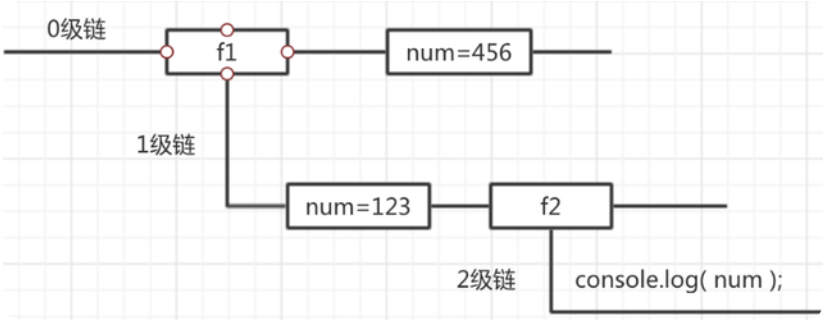
作用域链如下


自定义对象
# 自定义对象(相当于python里面的字典) var d1 = {'name':'jason','age':18} python字典取值操作js中的自定义对象都有 并且自定义对象还可以直接通过句点符取值 更像一个对象 取值操作 d1.name # jason 循环取值 for(var i in d1){ console.log(d1[i]) } 定义自定义对象还有一种标准格式(自定义对象 内置对象 第三方对象) var d2 = new Object() # 相当于生成了空字典 自行查阅往期笔记 实现字典句点符取值
内置对象
# 内置对象可以看成是python中的内置方法 内置模块等提前写好直接调用 # 1.Date对象 var d1 = new Date() d1.toLocaleString() '2022/4/28 10:47:01' d1.toLocaleDateString() '2022/4/28' d1.toLocaleTimeString() '10:47:01' //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜) # 小练习:2017-12-27 11:11 星期三 const WEEKMAP = { 0:星期天, 1:星期一, 2:星期二, 3:星期三, 4:星期四, 5:星期五, 6:星期六 }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?0+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime();
JSON对象
# python中如何序列化反序列 import json json.dumps() json.loads() # js中如何序列化反序列化 JSON.stringify() JSON.parse()
正则对象
# 创建正则表达式的两种方式 var reg1 = new RegExp(^[a-zA-Z][a-zA-Z0-9]{5,11}); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; # 推荐使用(简化) # 使用正则 reg2.test('jason123') true '''括号内什么都不写 就相当于写了undefined''' reg2.test() true 验证 var reg3 = /undefined/ reg3.test('jason666') false reg3.test('undefined') true reg3.test() true # 全局匹配 在正则表达式的最后添加一个字母g var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g; reg3.lastIndex 0 reg3.test('jason666') true reg3.lastIndex 8 reg3.test('jason666') false
BOM操作(了解)
Browser Object Model是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话” window.open('https://www.baidu.com','','width=400,height=400') # 打开子页面 子页面的操作其实可以通过一些手段传递给父页面(父子联动) # 关闭页面 window.close() window.navigator.appVersion window.navigator.userAgent window.history.forward() # 前进一页 window.history.back() # 后退一页 window.location.href # 获取页面的url地址 window.location.reload() # 刷新页面 window.location.href = url # 跳转到指定页面 window可以省略不写 # 弹框系列 alert(你看到了吗?) 警告 confirm('要不要敲老赵的天灵盖') 确认 获取用户是点击取消还是确认 返回false和true prompt('你还有什么要交代的吗') 提示 获取用户输入的内容 也可以通过第二个参数添加默认内容 # 计时器 '''单次定时''' var t = setTimeout(showMsg,9000) # 9秒钟之后自动执行showMsg clearTimeout(t) # 取消定时器 '''循环定时''' var s = setInterval(showMsg,3000) # 每隔3秒执行一次 clearInterval(s) # 取消定时器 function showMsg() { alert(123) } var t = setInterval(showMsg,3000) function clearMsg() { clearInterval(t) } setTimeout(clearMsg, 9000)
补充小知识点
由于DOM是操作页面上的HTML代码 但是HTML页面加载顺序是从上往下 所以如果想要我们的代码能够正常执行 必须要先等待html页面加载完毕 解决的措施之一: 将script标签写在body内最下方
DOM操作
Document Object Model是指文档对象模型,通过它可以操作HTML文档的所有元素 但是HTML页面上有很多相同的标签 所以我们在操作HTML标签之前还要先学会如何查找标签(js查找标签) '''直接查找''' # 通过标签名查找标签 document.getElementsByTagName('div') # 数组套标签对象 # 通过class值查找标签 document.getElementsByClassName('c1') # 数组套标签对象 # 通过id值查找标签 document.getElementById('d1') # 标签对象本身 '''间接查找''' parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素 # 方法得出的标签对象还可以继续点击上述方法